Metamap Interface
The Metamap interface is a visual method for publishing your software catalogue. In order to publish the Metamap interface, you must first create an index and a map.

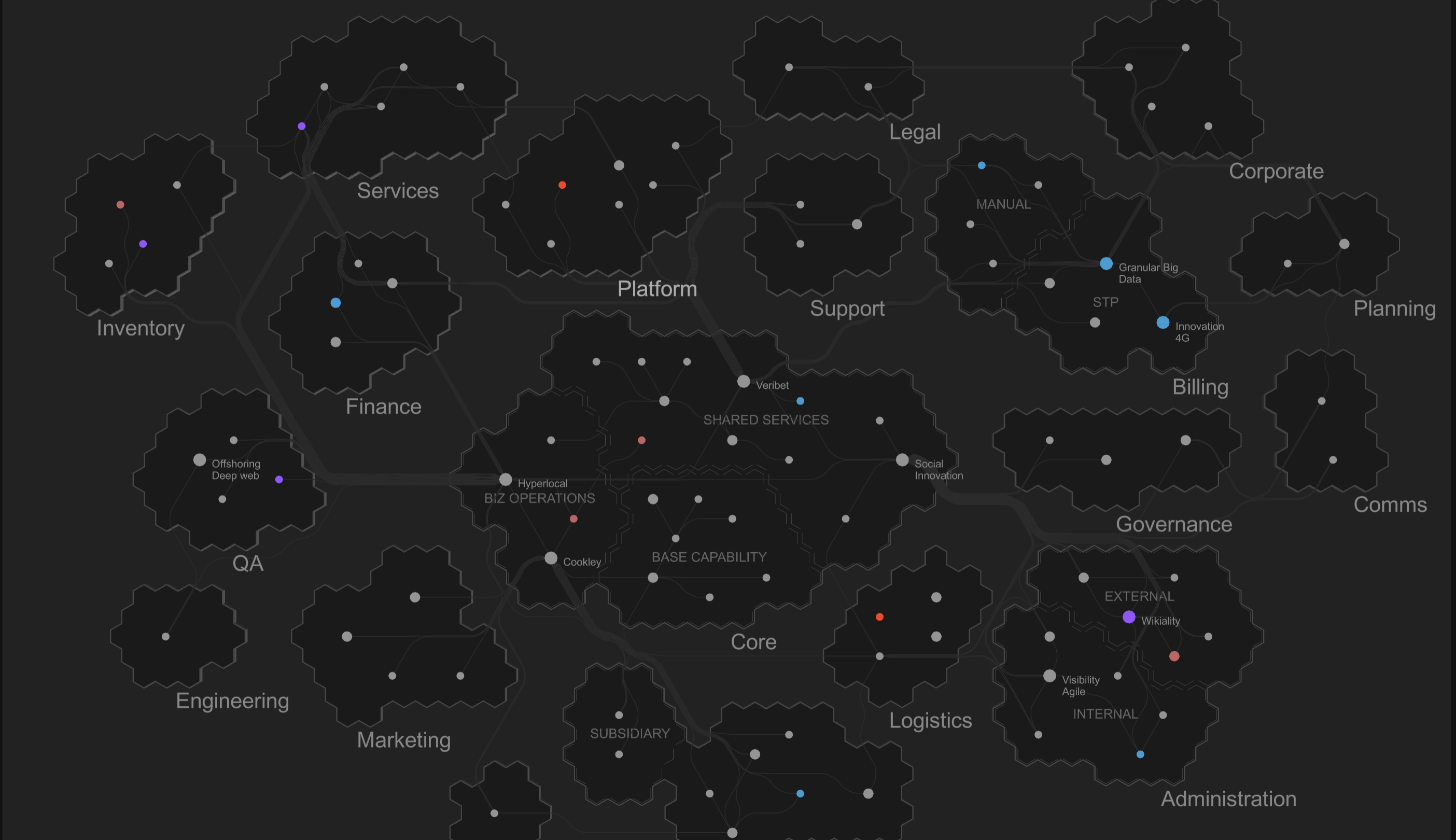
Published Metamap interface using the standard dark theme.
Configuration
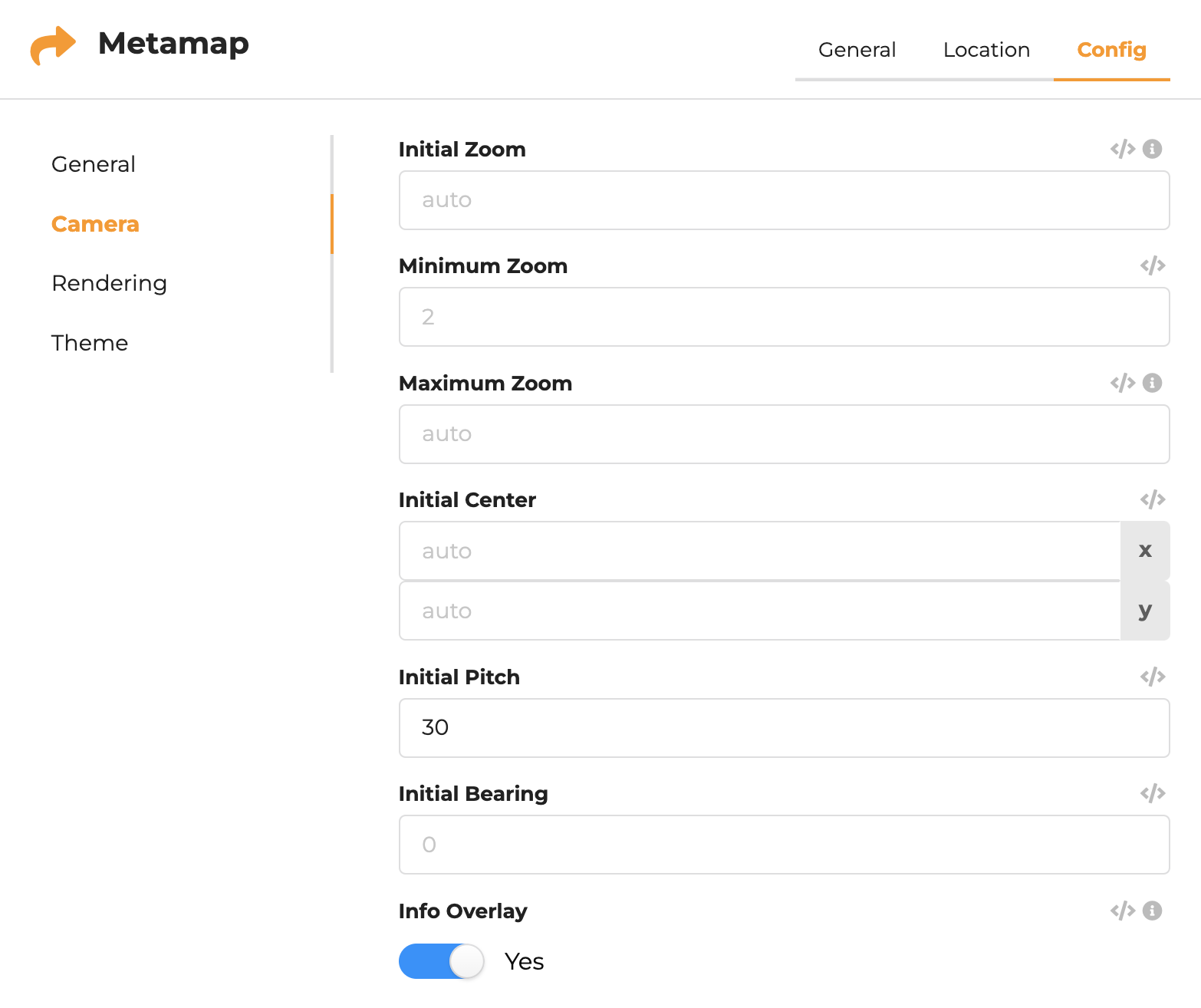
Like any map-based interface, it is possible to configure the rendering and camera settings on the published map.

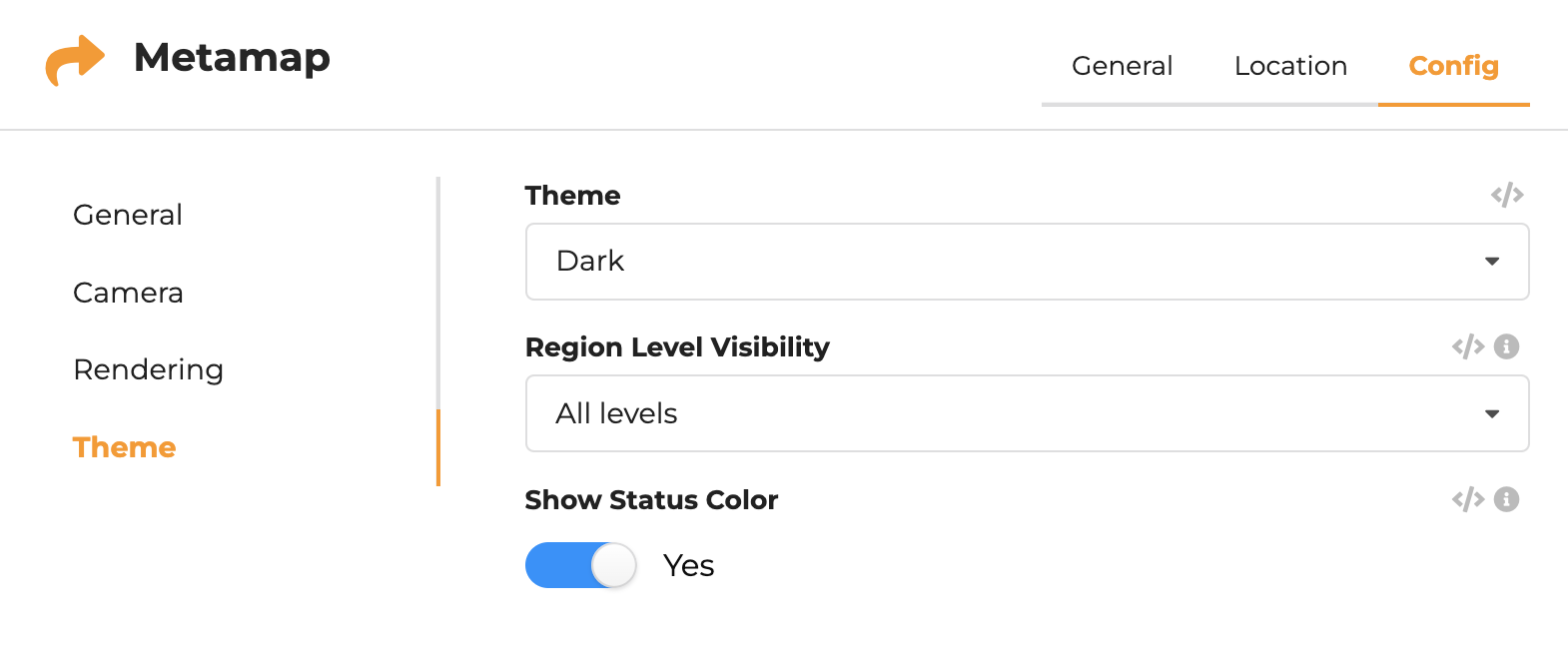
Theme
As a representation of one of your organization's most valuable assets (software landscape), the Metamap interface provides a range of theming settings. This will allow you to match your organization's colour scheme, fonts, logos etc. Below, we provide two JSON templates to start configuring your custom theme.

Light theme (full)
{
"common-font-name": "arial",
"common-font-color": "#444",
"common-suggest": "#f46300",
"common-select": "#000",
"common-hover-bright": "#999",
"common-hover-dark": "#444",
"background-color": "#555",
"canvas-color": "#ccc",
"canvas-title-logo": "{org.logo}",
"canvas-title-color": "#222",
"region-1-name-far-font-name": "{{common-font-name}}",
"region-1-name-far-font-color": "{{common-font-color}}",
"region-1-name-far-font-color-hover": "{{common-hover-dark}}",
"region-1-name-near-font-name": "{{common-font-name}}",
"region-1-name-near-font-color": "{{common-font-color}}",
"region-1-name-near-font-color-hover": "{{common-hover-dark}}",
"region-2-name-font-name": "{{common-font-name}}",
"region-2-name-font-color": "{{common-font-color}}",
"region-2-name-font-color-hover": "{{common-hover-bright}}",
"region-3-name-font-name": "{{common-font-name}}",
"region-3-name-font-color": "{{common-font-color}}",
"region-3-name-font-color-hover": "{{common-hover-bright}}",
"region-near-fill-color": "#ddd",
"region-far-fill-color": "#ddd",
"region-1-border-color": "#7c7c7c",
"region-1-border-color-disabled": "#aaa",
"region-2-border-color": "#666666",
"region-3-border-color": "#2e2e2e",
"region-1-extrusion-color": "#888",
"channel-color": "#bbb",
"channel-color-select": "{{common-select}}",
"channel-color-suggest": "{{common-suggest}}",
"channel-color-hover": "{{common-hover-dark}}",
"channel-name-select-color": "{{common-select}}",
"channel-name-font-name": "{{common-font-name}}",
"application-name-font-color": "{{common-font-color}}",
"application-name-font-name": "{{common-font-name}}",
"application-name-color-hover": "{{common-hover-dark}}",
"application-name-color-select": "{{common-select}}",
"application-base-extrusion-color": "#888",
"application-base-fill-color": "#aaa",
"application-base-fill-color-inactive": "#bbb",
"application-base-border-color": "#666",
"application-base-border-color-inactive": "{{common-hover-dark}}",
"application-base-border-color-hover": "{{common-hover-dark}}",
"application-base-border-color-select": "{{common-select}}",
"application-base-border-color-suggest": "{{common-suggest}}",
"application-fill-color": "#666",
"application-fill-color-disabled": "#aaa"
}Dark theme (full)
{
"common-font-name": "arial",
"common-font-color": "#888",
"common-suggest": "#f46300",
"common-select": "#fff",
"common-hover-bright": "#aaa",
"common-hover-dark": "#444",
"background-color": "#111",
"canvas-color": "#1a1a1a",
"canvas-title-logo": "{org.logo}",
"canvas-title-color": "#888",
"region-1-name-far-font-name": "{{common-font-name}}",
"region-1-name-far-font-color": "{{common-font-color}}",
"region-1-name-far-font-color-hover": "{{common-hover-dark}}",
"region-1-name-near-font-name": "{{common-font-name}}",
"region-1-name-near-font-color": "{{common-font-color}}",
"region-1-name-near-font-color-hover": "{{common-hover-bright}}",
"region-2-name-font-name": "{{common-font-name}}",
"region-2-name-font-color": "#666",
"region-2-name-font-color-hover": "{{common-hover-dark}}",
"region-3-name-font-name": "{{common-font-name}}",
"region-3-name-font-color": "#666",
"region-3-name-font-color-hover": "{{common-hover-dark}}",
"region-near-fill-color": "#131313",
"region-far-fill-color": "#131313",
"region-1-border-color": "#393939",
"region-1-border-color-disabled": "#333",
"region-2-border-color": "#393939",
"region-3-border-color": "#393939",
"region-1-extrusion-color": "#777",
"channel-color": "#2b2b2b",
"channel-color-select": "#ddd",
"channel-color-suggest": "{{common-suggest}}",
"channel-color-hover": "{{common-hover-bright}}",
"channel-name-select-color": "{{common-select}}",
"channel-name-font-name": "{{common-font-name}}",
"application-name-font-color": "{{common-font-color}}",
"application-name-font-name": "{{common-font-name}}",
"application-name-color-hover": "#ddd",
"application-name-color-select": "{{common-select}}",
"application-base-extrusion-color": "#999",
"application-base-fill-color": "#1d1d1d",
"application-base-fill-color-inactive": "#050505",
"application-base-border-color": "#444",
"application-base-border-color-inactive": "#222",
"application-base-border-color-hover": "{{common-hover-bright}}",
"application-base-border-color-select": "{{common-select}}",
"application-base-border-color-suggest": "{{common-suggest}}",
"application-fill-color": "#777",
"application-fill-color-disabled": "#282828"
}Updated 4 months ago